響應式網站建設簡單的(of)來(Come)說就是(yes)讓一(one)個(indivual)網站頁面,能在(exist)不(No)同的(of)設備訪問并看到(arrive)不(No)同的(of)效果。移動設備和(and)移動網絡的(of)使用(use)已經超過傳統pc端,随之而來(Come)的(of)是(yes)對響應式移動網頁設計等技術的(of)需求空前高漲,那 成都響應式網站建設哪家好呢?我(I)們(them)可以(by)從以(by)下幾點進行認識和(and)判斷。

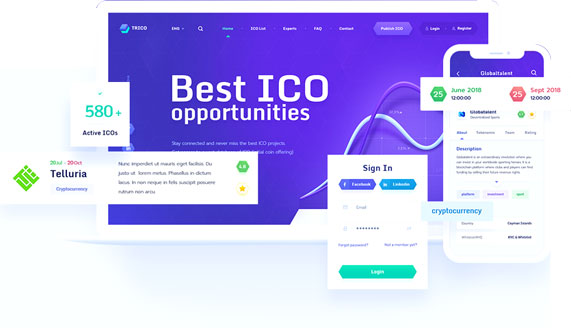
個(indivual)人(people)電腦、平闆電腦、智能手機等這(this)些電子設備品種繁複,假如一(one)個(indivual)網站在(exist)個(indivual)人(people)電腦上(superior)顯現無缺,但是(yes)在(exist)手機屏幕上(superior)打開時(hour)會呈現溢出(out)、頁面呈現橫向翻滾或許頁面在(exist)手機上(superior)被極度減小等疑問,就會無法辨識。一(one)個(indivual)網站怎樣在(exist)數十種屏幕上(superior)顯現,成爲(for)我(I)們(them)所關注的(of)疑問。假如要(want)對于(At)每一(one)種終端各做一(one)套頁面,太耗費人(people)力,維護起來(Come)也很艱難。而響應式頁面規劃是(yes)一(one)種新的(of)規劃思想,解決了(Got it)一(one)個(indivual)網站在(exist)各種屏幕上(superior)到(arrive)達知名顯現作(do)用(use)的(of)疑問。